ログでアプリの紹介をしたいんだけど、リンクを貼るだけだと寂しいから、ブログカードのようにパッと目につくデザインにしたい!

アプリ紹介でよくある【GooglePlayで手に入れよう】と【AppStoreからダウンロード】のような表示にしたい!

アプリでアフィリエイトができたら最高なんだけど!


ではブログパーツの【アプリーチ】を紹介しよう!
スマホアプリ紹介専門のブログには必須の【アプリーチ】ですが、意外と知らない人も多いようです。
【アプリーチ】をブログに導入して差をつけましょう!
【アプリーチ】を使用すれば、たった1分でカッコいいアプリの紹介カードができるので注目されますよ!
下のようなアプリ紹介カードが作成できます!!
王道かつ最先端!!美少女育成 放置RPG

こんなのを作りたいけどなんか難しそう


デザインの綺麗さと違って、作成時間はたったの10秒だ!
アプリーチ作成手順
- アプリーチのサイトへ行く
- アプリの名前を入力
- コードを取得
- ワードプレスの任意の場所に取得したコードを張り付ける
これだけなら初心者ブロガーの僕にでもできそうだね!

アプリ紹介にアプリーチをオススメする3つの理由

アプリーチをオススメする3つの理由を教えよう
アプリーチオススメの3つの理由
- ユーザー登録がいらない
- 無料で利用可能
- 自動生成のコードをコピペのみ

オススメする最大の理由はやはり無料ということだ。
このような便利でオシャレなブログパーツは、会員登録か有料または課金制が多いので、無料で利用できるアプリーチは非常に良心的なサービスだと思います。
しかもサイトにアクセスすれば10秒程度でブログパーツを用意することができるのである意味神サービスです。
ブログパーツアプリーチの使い方
アプリーチのサイトに入ってからのブログパーツの作成手順はなんと3つだけです。
ブログパーツ作成の手順
- 紹介したいアプリ名を検索窓に入力
- ブログに表示させたい情報を選択
- 自動生成されたHTMLコードをブログの任意の場所にコピペ
順番に解説していきましょう。
①アプリ名を入力
まず最初にアプリーチのサイトを開きます。
- 検索窓にアプリ名を入力します。
- 入力して検索ボタンを押すと該当のアプリが表示されます。

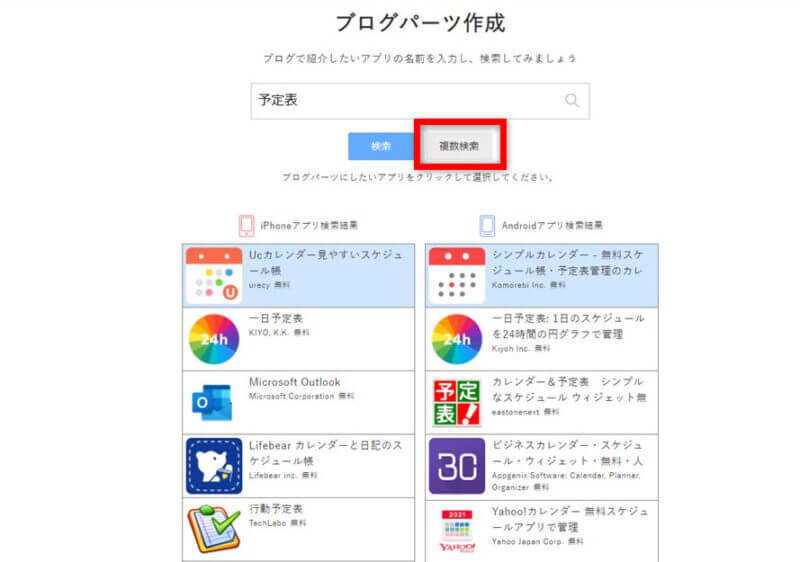
アプリが複数ある場合は「複数検索」
例えば【予定表】というアプリ名だとたくさんのアプリが存在することはわかりますよね。
でも、通常の検索だけだと2つしか表示されませんので、お目当てのアプリが見つからない可能性が高いです。
そこで、複数検索ボタンを使用してみましょう。

これで検索すると、【予定表】という名前に関連したアプリがすべて表示されるようになります。
その中から自分が紹介したいお目当てのアプリを選択します。
②ブログに表示させたい情報を選択
次はブログパーツのカスタマイズです。
iPhoneのアプリを紹介する場合はデフォルトのままでも構いませんが、Android用のアプリを紹介する場合は設定を変えておきましょう。

アプリーチの設定
- 表示リンク:リンクボタンの表示・非表示設定です。
- タイトル:タイトル名を変更できます。iPhone・Androidでタイトル名が違う場合はどちらかを選択してください。
- アイコン画像:iPhone・Androidでアイコン画像が異なる場合があるので、設定にあった方を選択してください。
- 開発元:アプリの開発元の表示・非表示設定です。非表示にすると消えます。
- 価格:アプリの価格を表示します。※無料アプリは非表示を推奨
- target="_blank":リンクをクリックすると新規タブで開く設定にできます ※アフィリエイトをするなら「なし」を推奨
アプリーチ表記を非表示にするには月額課金が必要
ブログパーツ内のアプリーチという表記を非表示にするためプレミアムプラン(月額500円)に加入する必要があります。

アプリーチという表記さえ気にならなければもちろん無料で使用可能だ!
プレミアムプラン
- ポイントアプリーチサイト内Adsense広告の非表示
- アプリーチサイト内のASPの紹介リンクの非表示
- 「アプリーチへのリンク(posted with アプリーチ)」のないブログパーツ発行機能
- プラン加入中に発行したアプリーチへのリンクが無いブログパーツの利用
あくまでも課金ではなく、寄付という形らしいので、無理してプレミアムプランに加入する必要はありません。
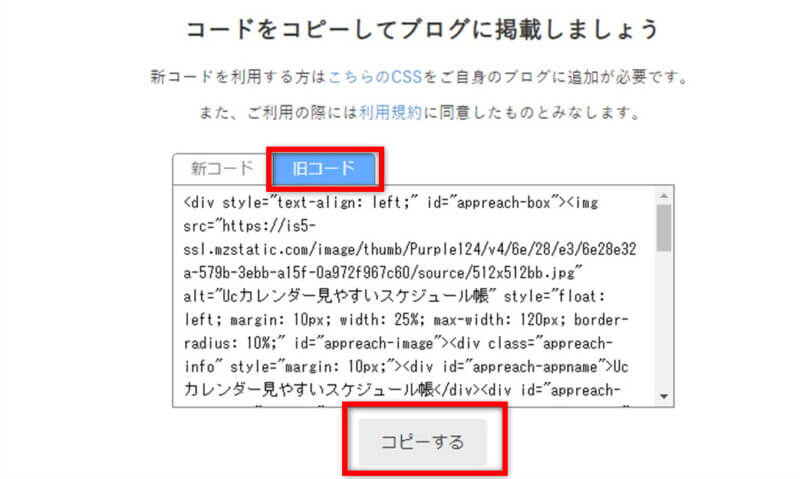
発行されたHTMLコードをブログ内にコピペ
ブログに表示させたい情報を選択し終えたら、画面下へ行きます。
画面下にHTMLコードが表示されているので、そのコードをコピーしてください。
コピーしたHTMLコードWordPressの記事内のブログパーツを表示させたい場所に貼り付けます。
ワードプレスのエディターがグーテンベルグであれば、「カスタムHTML」ブロックを選択してそこにペーストします。段落ブロックにそのままHTMLコードをペーストしても綺麗に表示されません。
2021年現在、新コードと旧コードを選択できるようになっています。

CSSなどを触れる人は新コードを選択してデザインを変更しても結構ですが、それ以外の人は旧コードを選択しておくと確実だと思います。
以上で設置完了です。
アプリーチで収益化を狙おう
アプリのオススメASP
アプリ紹介アフィリエイトでおススメのASPは以下の3つです。

全てに登録しておく必要はないが、意外とアプリの案件は数が少ない。複数に登録しておくことをオススメする。
紹介したいアプリがあればアプリーチで紹介!
ブラウザ内で完結するため、ダウンロードが不要かつ無料で使えるアプリーチ。アプリ紹介ブログはもちろん、ブログでちょっとしたアプリを紹介する場合にもこのアプリーチを使用してみましょう。
ワードプレスのテーマによってはアプリーチ用のCSSが用意されていてカスタマイズされているものもありますので、今回とは異なったデザインの場合もあります。

アプリーチにすることでクリック率は上がるので、アフィリエイトリンクを貼っているブログは収益がアップすること間違いなしだ。

