
はつみ(ブログ歴1ヵ月)
Cocoonの記事の最上部のアイキャッチ画像を非表示にする方法を教えてほしい。
記事の最上部にあるアイキャッチ画像が非表示にしたい人は意外と多いです。

はじめ(ブログ歴3ヵ月)
記事のタイトル名の前後にグーグルのアドセンス広告を入れているブログだと、アイキャッチ画像は邪魔になるよね。でも、広告は消したくないし。
1分でできますので、Cocoonのカスタマイズに慣れていない人にも簡単にできます。
【Cocoon】記事の最上部のアイキャッチ画像を非表示にする手順

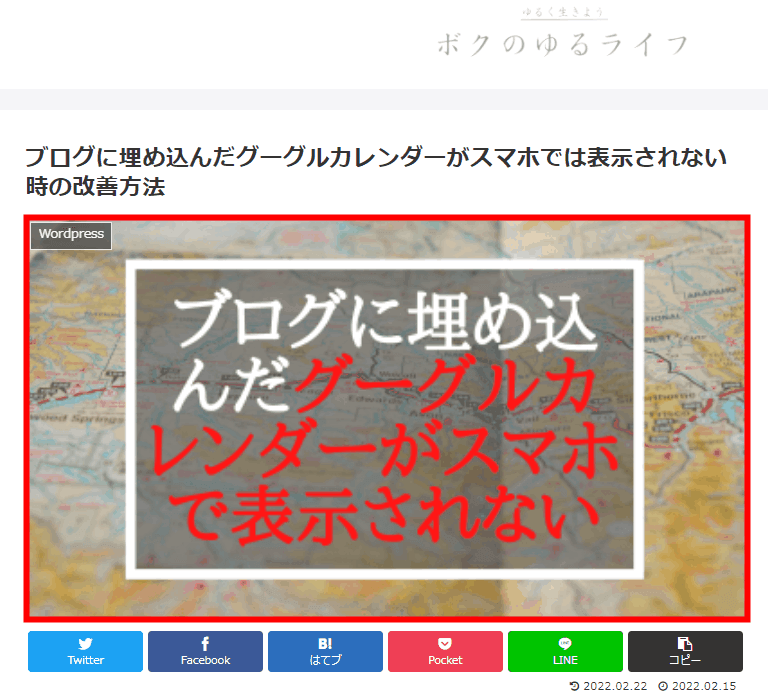
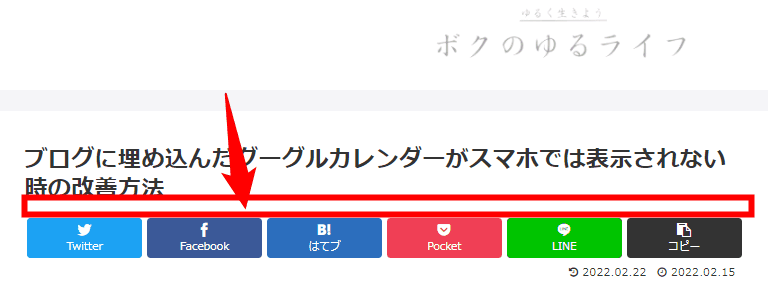
記事の上部の赤枠部分のアイキャッチ画像を非表示にしていきます。

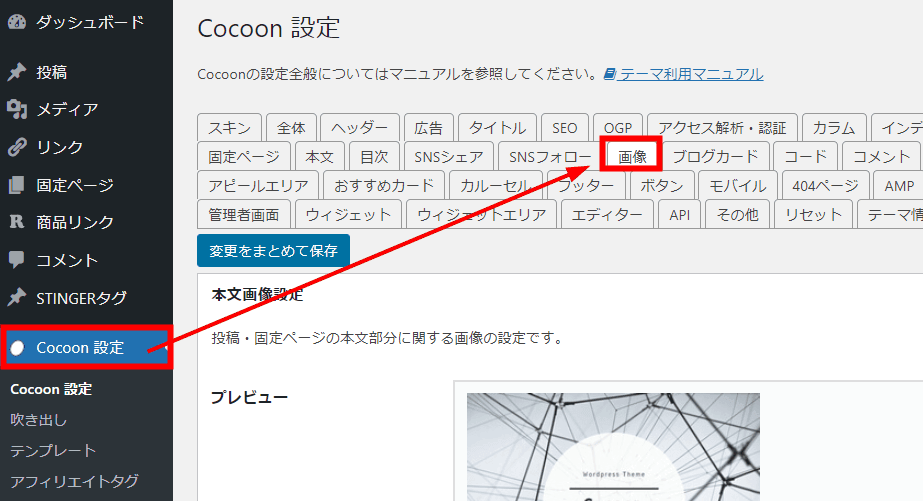
管理画面(ダッシュボード)⇒Cocoon設定⇒画像へと進みます。

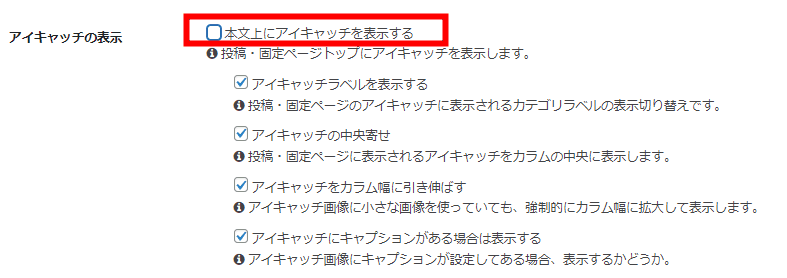
[アイキャッチの表示]項目へ行き、[本文上にアイキャッチを表示する]のチェックを外します。

ページ最下部の[変更をまとめて保存]をクリックします。

ブログ内の記事を開いてみて下さい。
どのページも、アイキャッチ画像が消えていると思います。
【Cocoon】記事のアイキャッチ画像を非表示にする方法のまとめ
今回は、Cocoonの記事のアイキャッチ画像を非表示にする方法をお伝えしました。
記事の上部にアイキャッチ画像のような大きな画像や広告がたくさんあると、訪問して記事を読むユーザーにとって障害となる恐れがあります。
アイキャッチ画像を非表示にしたからと言って、アドセンス広告の貼りすぎには気を付けましょう。