Google(グーグル)が提供する無料のツール「グーグルマップ」。
目的地までの経路を調べるためのナビゲーションの代わりに使用したり、今いる場所の周辺にある施設を探したりと、利用者によって用途は様々です。
今回は、お店や会社のホームページを運用する方々の下記のようなお悩みを解決させていただきたいと思います。

グーグルマップをブログやホームページに表示させたい

ウェブサイトに埋め込んだグーグルマップの尺度を拡大させたい
グーグルマップをブログやサイトに埋め込む手順
それではグーグルマップをホームページやブログに埋め込む手順を解説していきます。
ブログに埋め込みたい場所をグーグルマップに表示させよう
今回は、人気の観光スポットである東京スカイツリーとその周辺エリアを、ブログに埋め込んで見たいと思います。
グーグルマップを埋め込むためには、埋め込みたい場所を選択して、その場所の埋め込みコードを取得する必要がありますので、まずはそのコードの取得手順をお伝えしていきます。
埋め込みたい場所のグーグルマップのコードを取得しよう
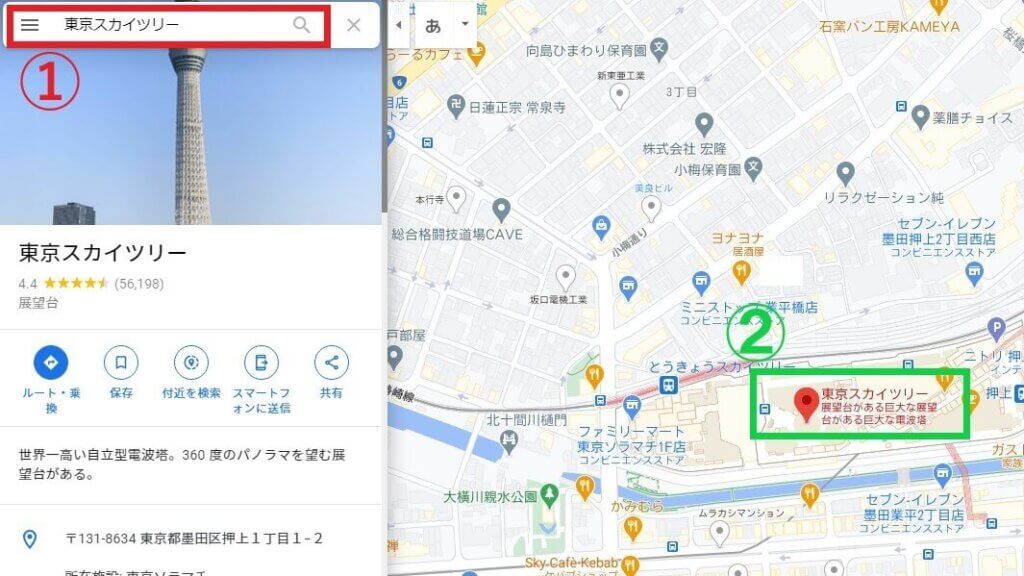
①グーグルマップを開いて、検索窓に「東京スカイツリー」と入力します。

②東京スカイツリーの場所が表示されました。
では、この東京スカイツリー周辺のマップを埋め込んでいきます。

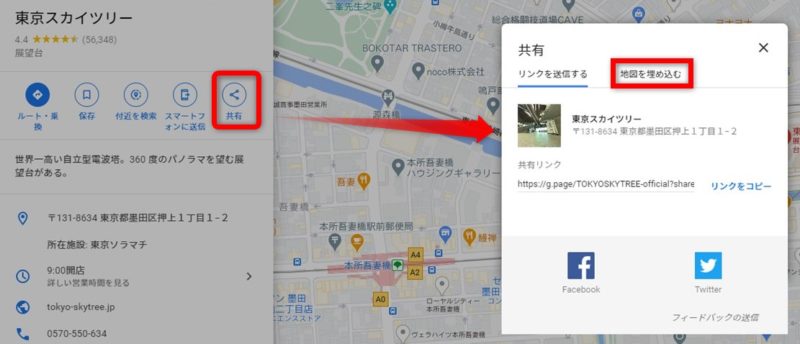
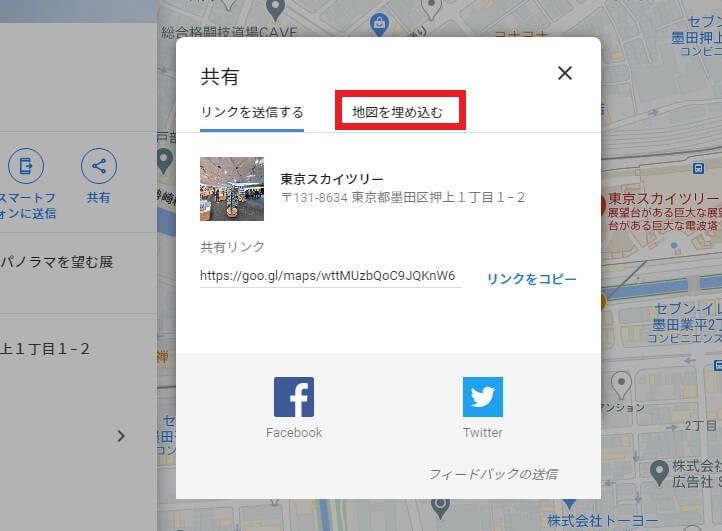
検索結果とともに表示された左のメニューから共有ボタンをクリックします。
すると、画面上に「リンクを送信する」と「地図を埋め込む」のどちらかを選択させるポップが表示されますので、「地図を埋め込む」を選択します。
もう1つ、埋め込みの手順がありますので、こちらも簡単に紹介しておきます。

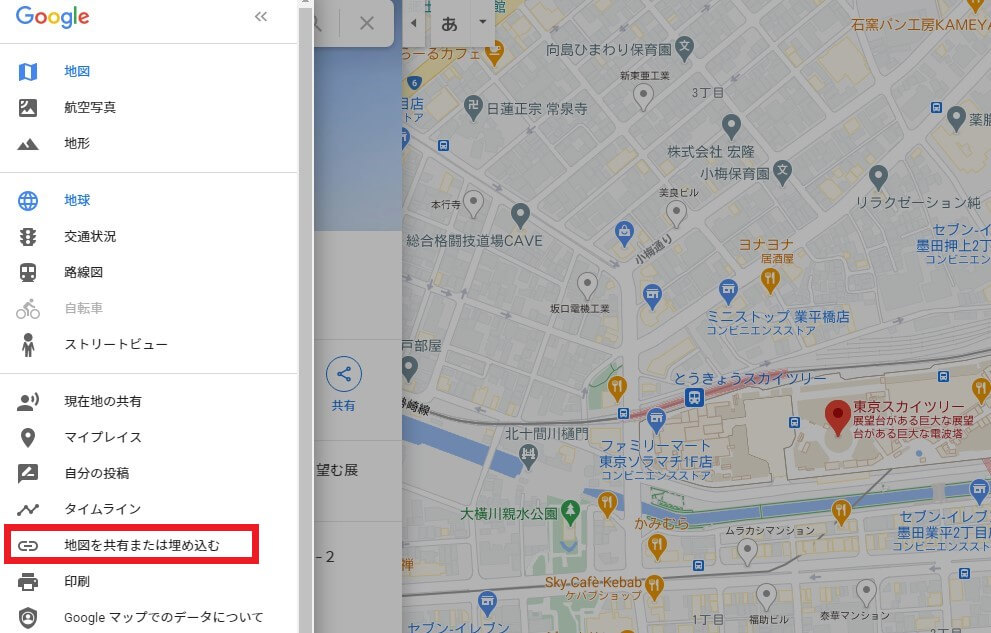
左上の「三」(ハンバーガーメニュー)をクリックします。

画面左にメニューが表示されるので、「地図を共有または埋め込む」をクリックします。

こちらも「リンクを送信する」では無く、「地図を埋め込む」をクリックします。
以上の2つのどぢらからでもグーグルマップを埋め込むためのコードを取得することができますので、お好きな方を選択してご利用ください。

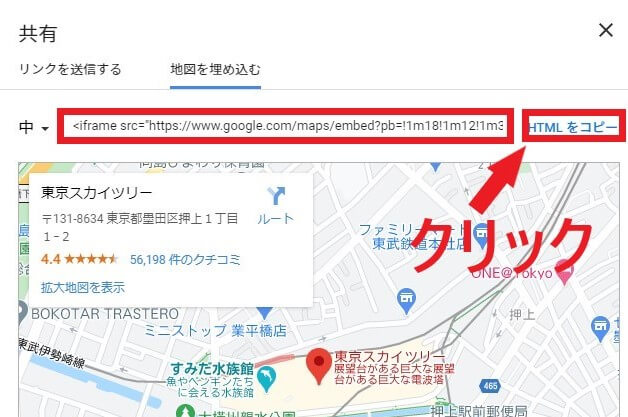
埋め込むコードが表示されますので、右のHTMLをコピーをクリックして、埋め込みコードをコピーします。

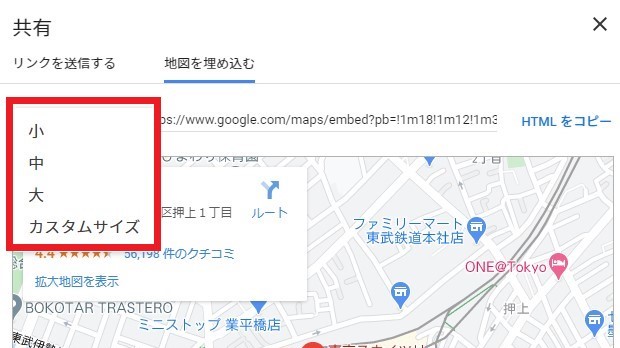
もし、グーグルマップの埋め込みのサイズを変更したい場合は、「大・中・小」から好みのサイズを選択して、そこに表示された埋め込みコードをコピーしてください。

カスタムサイズを選択すると、縦横比を自由に変更可能です。
これで、ブログやサイトにグーグルマップを埋め込むための「埋め込みコード」を取得することができました。
では、実際に「東京スカイツリー」周辺のマップを埋め込んでいきましょう。
グーグルマップのコードをブログやサイトに貼り付けよう
ここからはワードプレス上の操作になります。
ワードプレスの管理画面(ダッシュボード)⇒グーグルマップを埋め込みたい投稿や固定ページを開きます。

ブロックエディター(グーテンベルク)を開き、A「Map」かB「カスタムHTML」を選択します。
※「Map」がデフォルトには存在していないテーマもあります。無料テーマ「Cocoon」にはありません

今回は、B「カスタムHTML」を選択し、表示された枠に、先ほどコピーしたHTMLをペーストします。
これで、ブログへの埋め込みは完成です。
実際にそのページを開いて、ちゃんと埋め込みたい場所のマップが表示されていれば完成です。
実際にグーグルマップを埋め込んでみました。
このように表示されたら完成です。
これで、ブログやホームページにグーグルマップを埋め込むことができるようになったと思います。
埋め込んだグーグルマップの尺度を最適化させよう
次は、「埋め込んだグーグルマップの尺度の変更の仕方」をご紹介していきます。
目的の場所のマップを埋め込んだとしても、最適な尺度で表示されていなければ、閲覧するユーザーにとって不便で意味のないものになってしまいます。
下記は、東京スカイツリーの埋め込みコードです。
https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3239.6523585550663!2d139.81020687135722!3d35.71017157525495!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x60188ed0d12f9adf%3A0x7d1d4fb31f43f72a!2z5p2x5Lqs44K544Kr44Kk44OE44Oq44O8!5e0!3m2!1sja!2sjp!4v1602187074046!5m2!1sja!2sjp">https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3239.6523585550663!2d139.81020687135722!3d35.71017157525495!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x60188ed0d12f9adf%3A0x7d1d4fb31f43f72a!2z5p2x5Lqs44K544Kr44Kk44OE44Oq44O8!5e0!3m2!1sja!2sjp!4v1602187074046!5m2!1sja!2sjp
赤文字の【4f】のあとの【13.1】の部分が尺度を表す数値です。
この数値を、1~180(詳細~広域)の間で変更することで、地図の縮尺を変更することができます。
デフォルトのグーグルマップの尺図(f13.1)
こちらはデフォルトの尺度のグーグルマップです。
目的地(東京スカイツリー)付近の人をターゲットにするのであればこのサイズでいいですね。
もう少し離れた場所の人をターゲットにする場合には尺度を拡大しましょう。
拡大したグーグルマップの尺図(f80)
数字を【13.1】から【80】に変更してみました。
東京をよく知る人にとっては良い尺度かもしれませんね。
さらに拡大したグーグルマップの尺図(f150)
数字を【150】にしてみました。
いかがでしょうか?
これだと「東京スカイツリー」の正確な場所はわかりませんよね。
他府県の方が、東京都内にある、東京スカイツリーのざっくりとした場所を知りたいなら、この尺度でもいいかもしれませんが、ほぼ、需要のない尺度でしょう。
この数字を変更することで、尺度を変えられることを知っていただけたと思います。
【カスタマイズ】ブログやサイトに埋め込んだグーグルマップの尺度を変えたいのまとめ
『【カスタマイズ】ブログやサイトに埋め込んだグーグルマップの尺度を変えたい』をまとめてみました。
今回の記事では、グーグルマップをホームページに埋め込む方法と、尺度の変更方法をお伝えさせていただきました。
特に尺度の最適化が大切だということを知っていただけたと思います。
お客様のターゲットが近場である飲食店や美容室のサイト、または地域密着型のイベントであれば、デフォルトの尺図(f13)で問題はないとは思いますが、全国展開しているお店であれば、f80やf150に縮尺を調整して広域表示させた方がわかりやすいですね。
ただ、サイトやブログにグーグルマップをキレイに埋め込めたからといって満足せず、しっかりと尺度を意識して埋め込みをしてください。
