ボックスのような大きな枠じゃなくて、テキスト(単語)だけを、線で囲みたい

ワードプレスの管理画面の説明をするときに、設定や、ツールなどの文字を囲めたら便利なんだけど、、

CSSを使わないで線を囲む方法が知りたい

誰でも簡単に、文字を枠で囲める方法を教えてちょ!


CSSを使わずにテキストを枠で囲む方法を教えよう
ブログの文章中にある単語だけを囲みたいときはありますよね。
例えば、このような感じです。
うまく使用すると、ブログの記事がさらに読みやすくなりそうですよね。
【WordPress】指定した「文字だけ」を囲むコードをブログで使おう
<span style="border-width: thin; border-style: solid;">ここにいれたいテキスト</span>
こちらが、文字だけを囲むコードです。
少し前なら、このコードをコピーして、エディターに張り付けて使用したのですが、グーテンベルク(現在のワードプレスのデフォルトエディター)になって、もっと手軽に使えるようになりました。

ただし、手軽に使用するためには、2つのプラグインをインストールする必要がある!
今からインストールする2つのプラグインAddQuicktagと、TinyMCE Advancedは、ワードプレスでブログを書くための必須プラグインとなるので、まだインストールをしていない場合は、ここで入れておくことをオススメします。
コードの入力を省略するプラグイン【AddQuicktag】(アドクイックタグ)
プラグインAddQuicktagは、ショートカットに登録して、いつでも手軽に呼び出せるようにすることができるプラグインです。
囲んでいる文字をカスタマイズするプラグイン【TinyMCE Advanced】
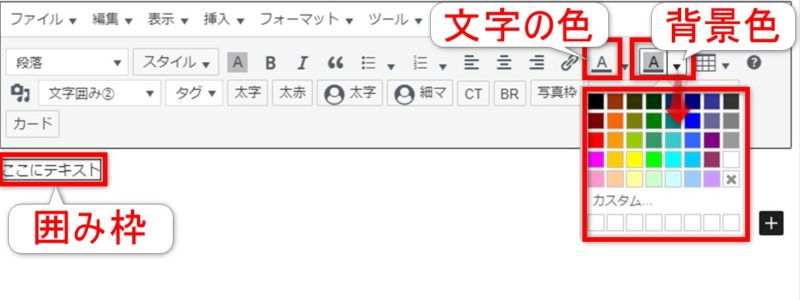
囲みの中に背景色をつける
このように、背景に色を付けたり、文字の色を変えることができるようになります。
クラシックエディターを開き、まずは、AddQuicktagで先ほど登録した囲み枠を呼び出します。
呼び出して、枠内の文字を選択したら、ツールバーから背景色や、文字の色を選択します。

コードに直接、色を指定することもできます。
<span style="border-width: thin; border-style: solid; background: #ここに背景色のコードを入れます;">ここにテキスト</span>
色を探したい場合は⇒カラーピッカー