
グーグルカレンダーをホームページやブログに埋め込む方法を知りたい
グーグルカレンダーはビジネスやプライベートのスケジュール管理に欠かせないツールですよね。
スマホで入力した予定を、パソコンや他のデバイスで確認できるだけではなく、家族や同僚、恋人ともシェアできる便利なサービスです。
そんなグーグルカレンダーを埋め込んでいる会社のウェブサイトやブログをよくみませんか?
こういうやつです。
グーグルカレンダーは、お店や会社のホームページやブログに埋め込むことが可能なので、使い方を工夫すれば集客アップに繋げることができます。
そこで今回は、グーグルカレンダーをお店や会社のホームページやブログに埋め込む方法を、誰にでもわかるようにわかりやすく紹介していきます。

50代の私にでもできるかな?
ワードプレスで投稿経験のある人であればどなたでも簡単に埋め込むことはできますのでご安心ください。
- 埋め込みをするグーグルカレンダーを作成します
- 作成したグーグルカレンダーから埋め込みのコードを取得
- 2で取得した埋め込みコードをブログの貼り付けたい場所にコピペする
作業は上の3つだけです。
手順通りにやれば5分で終わります。
グーグルカレンダーをホームページやブログに埋め込む方法
では、グーグルカレンダーをホームページやブログに埋め込む手順を解説していきます。
まず、ブラウザでGoogleカレンダーを開いてください。
【グーグルカレンダー】ホームページに埋め込むカレンダーを作成しよう
ホームページやブログに埋め込むためのカレンダーを作成していきましょう。

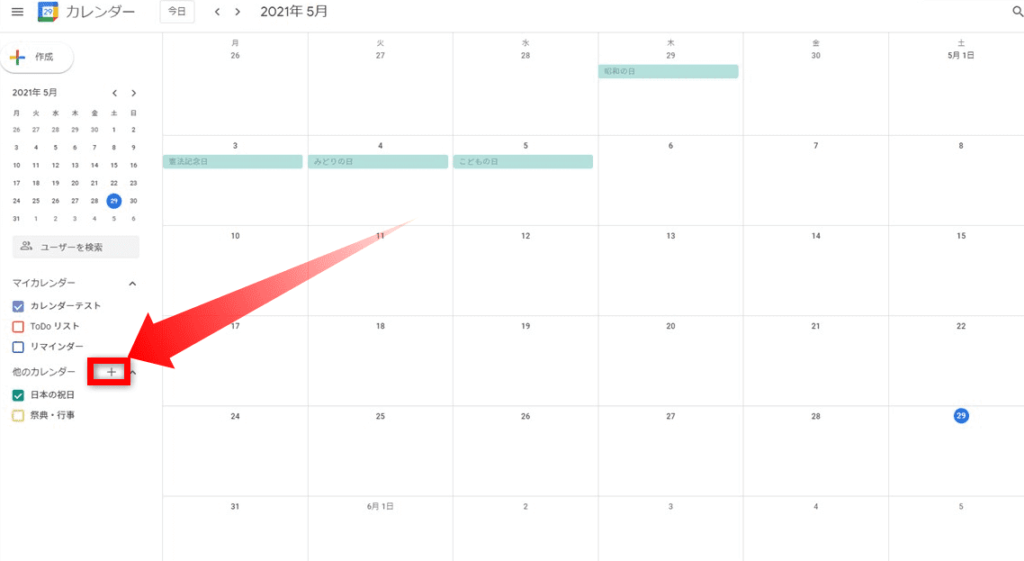
左側のカレンダー一覧から、「他のカレンダー」と書いてある右横の【+】アイコンをクリックします。

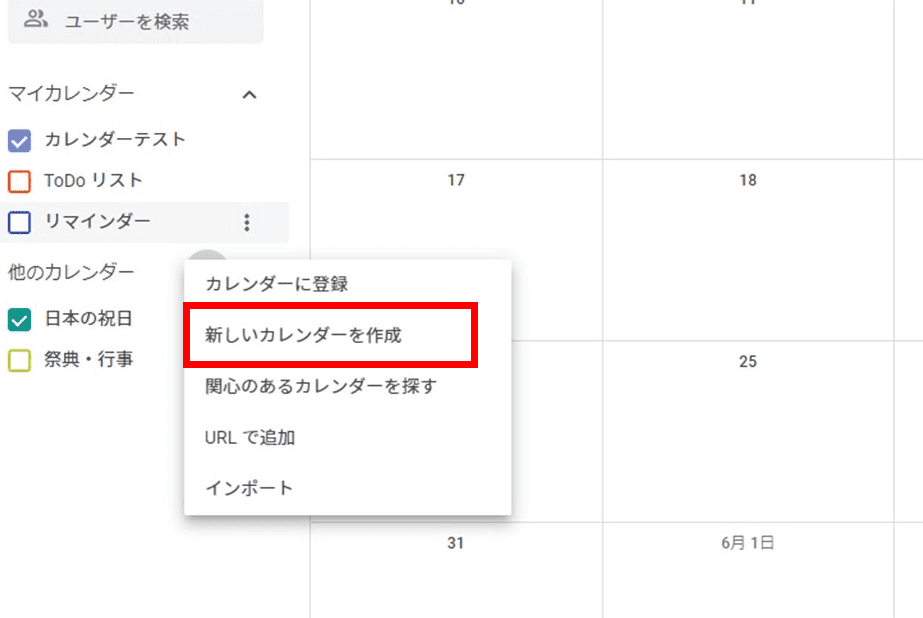
表示されたメニュー一覧から、「新しいカレンダーを作成」を選択してクリックします。

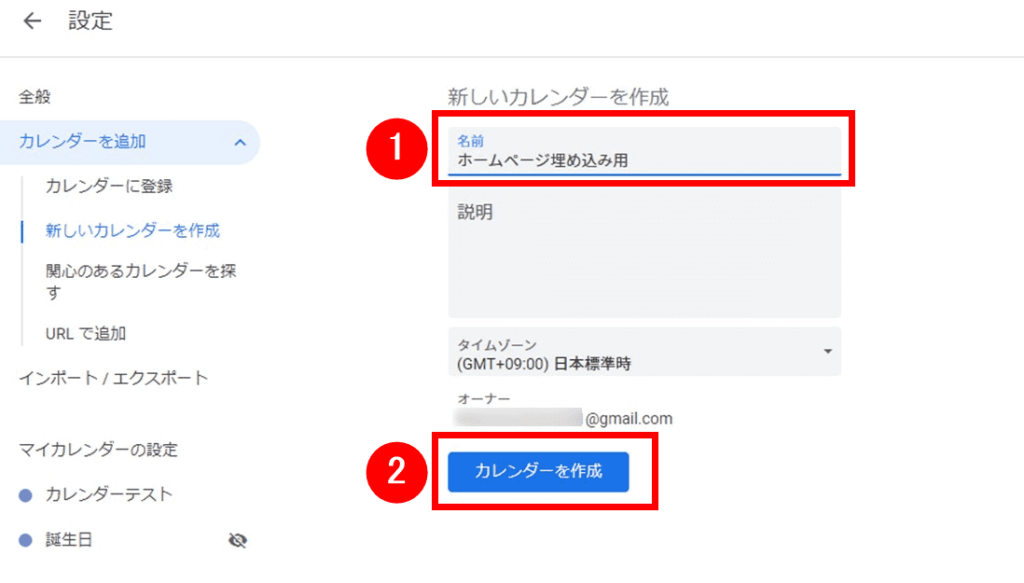
カレンダーの設定画面が表示されるので、①「名前」項目に好きなカレンダー名を入れてください。
今回は、「ホームページ埋め込み用」というカレンダー名で作成します。
カレンダー名を入力し終えたら②「カレンダーを作成」を押して完了です。
グーグルカレンダーのアカウントを他人にばれたくない

自分のグーグルアカウントでカレンダーを作ったら、それがアクセスユーザーに分かってしまわない? 身バレしたくないんだけど。。
ホームページに埋め込むグーグルカレンダーの設定とコードを取得
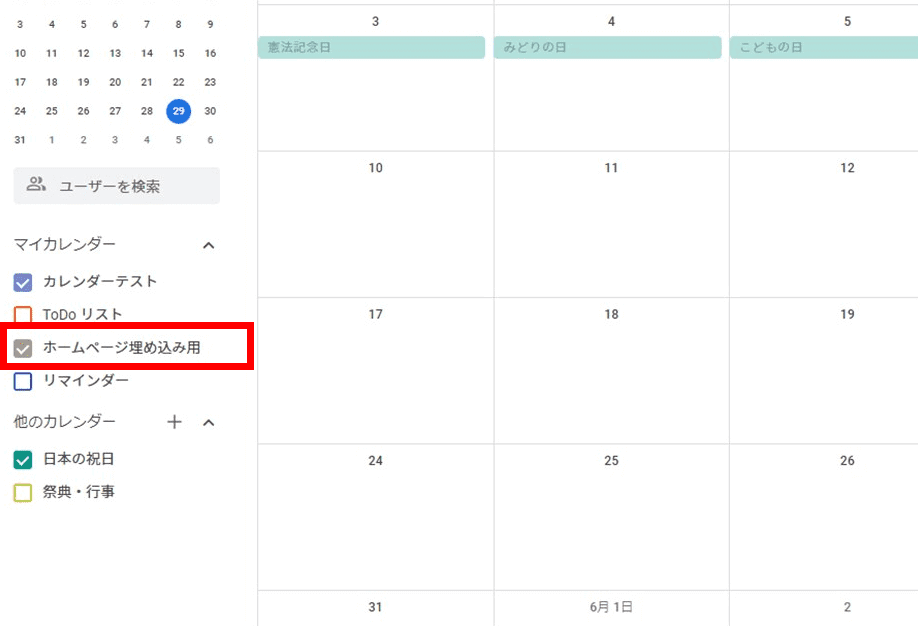
カレンダーを作成したら、グーグルカレンダーのトップに戻ります。

先ほど作成した「ホームページ埋め込み用」カレンダーが左のメニュー一覧に表示されていることを確認してください。

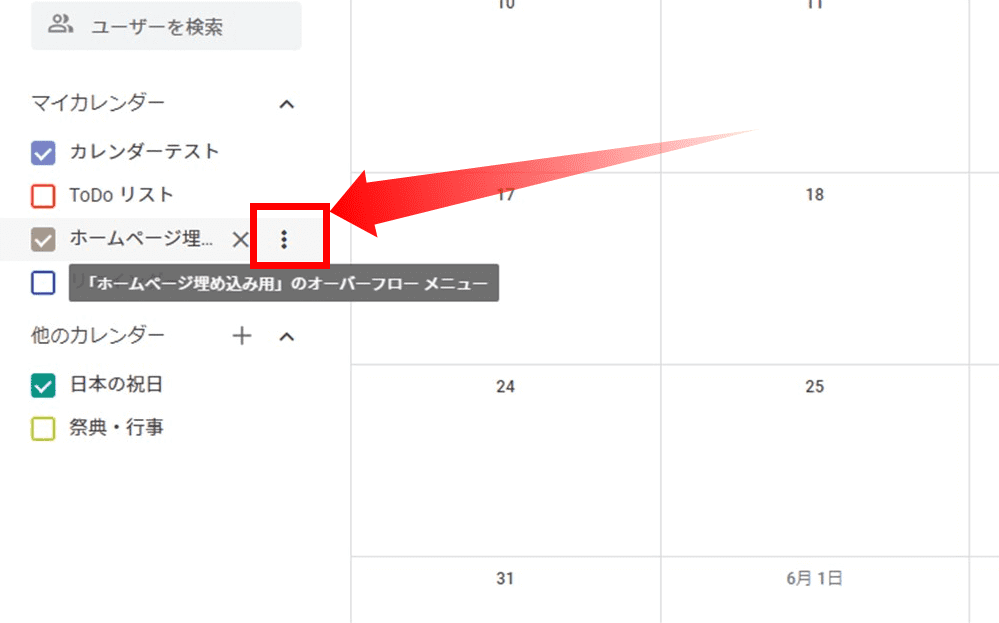
「ホームページ埋め込み用」カレンダーの横にカーソルを持っていくと、縦の「・・・」ボタンが表示されますのでクリックしてください。

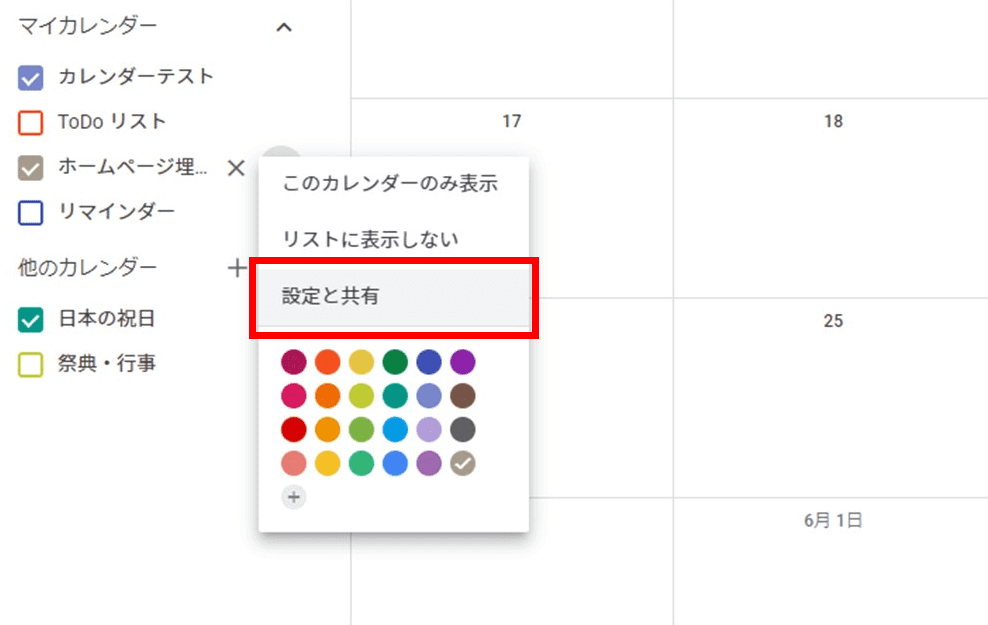
表示されたメニュー一覧の、「設定と共有」項目をクリックし、「設定と共有」のページを開きます。そのまま下へスクロールしてください。

「アクセス権限」という項目で設定変更をします。
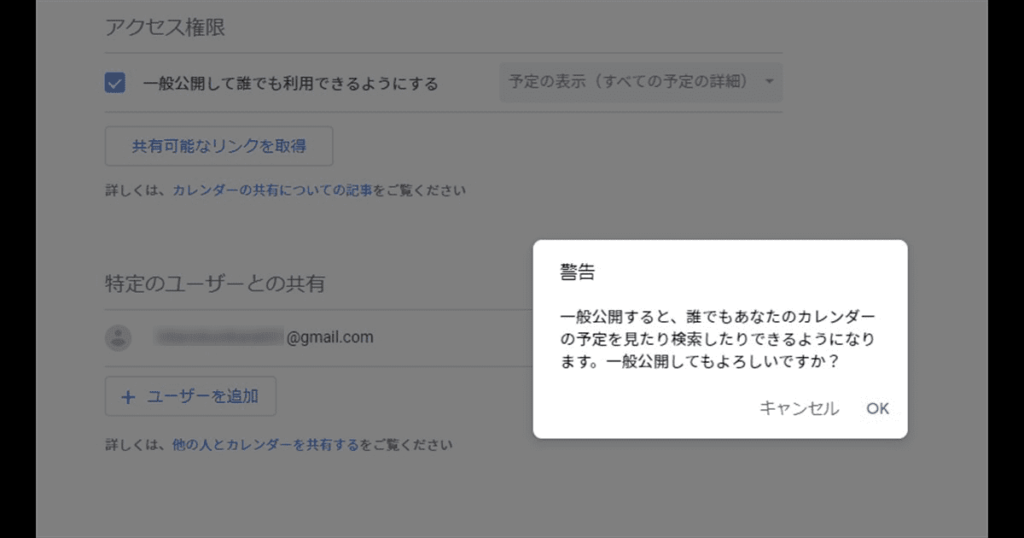
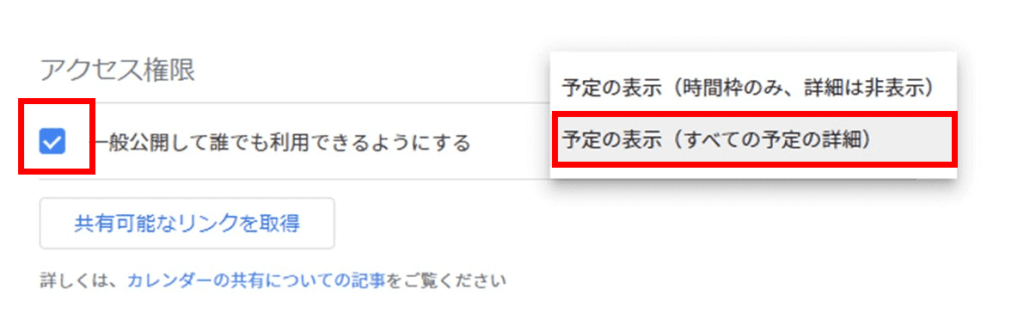
「一般公開して誰でも利用できるようにする」という項目にチェックをしてください。

警告文が表示されますが、気にせずOKを押してください。

予定の表示(すべての予定の詳細)を選択してください。
選択し終えたら、そのまま下へ進みます。

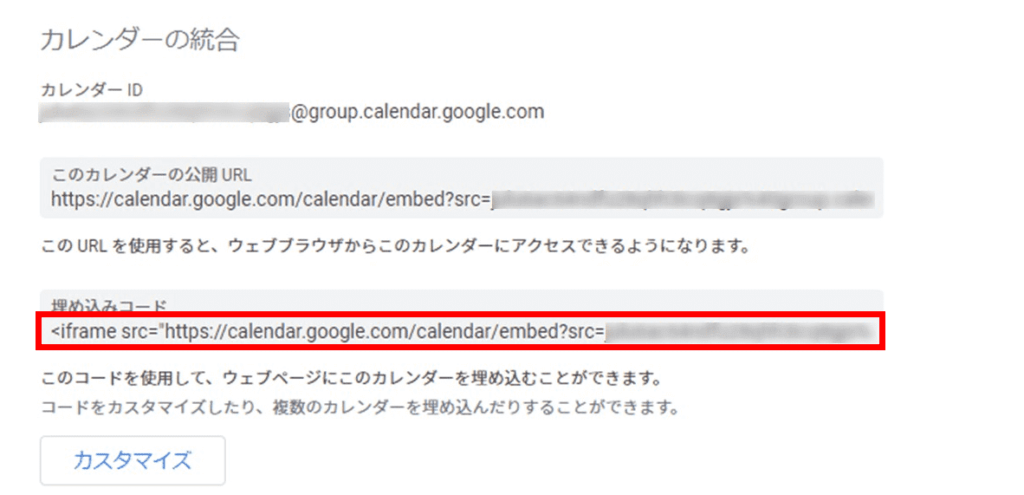
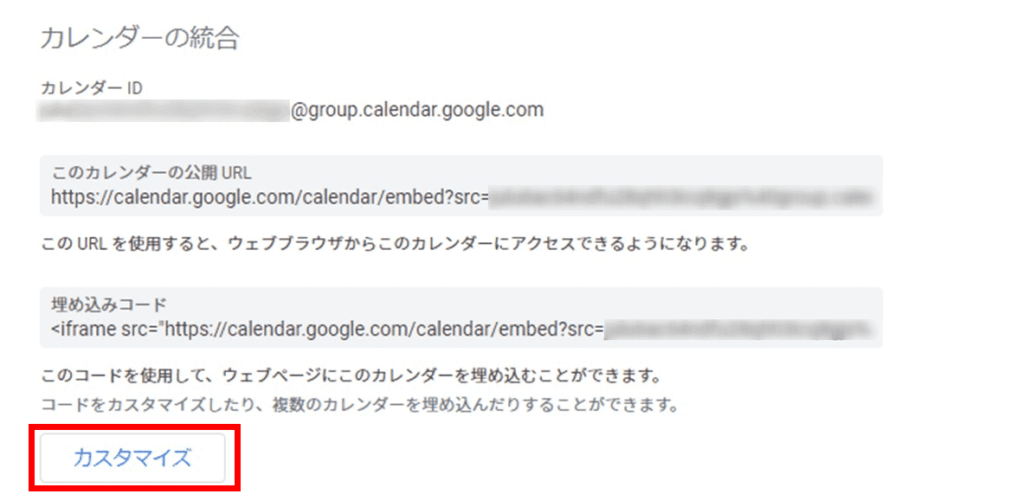
「カレンダーの統合」項目の中に埋め込み用の「埋め込みコード」(HTML)があるのでそれをコピペで取得してください。
これをホームページに貼り付けます。
グーグルカレンダーの埋め込み用HTMLコードを貼り付けてみよう
ここからは、ワードプレスでの作業となります。
グーグルカレンダーを埋め込みたい投稿の編集画面を開いてください。
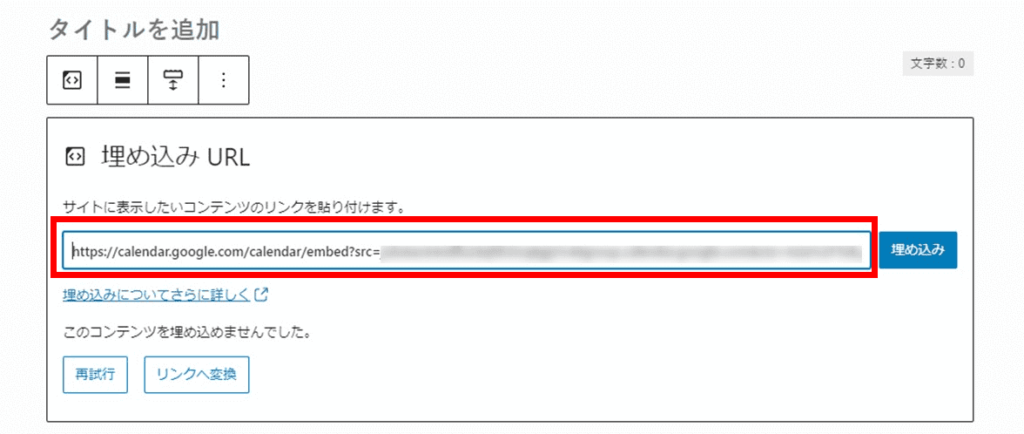
投稿の編集画面を開いたら、カレンダーを貼り付けたい位置までスクロールし、先程、コピペした埋め込みコードを貼り付けます。


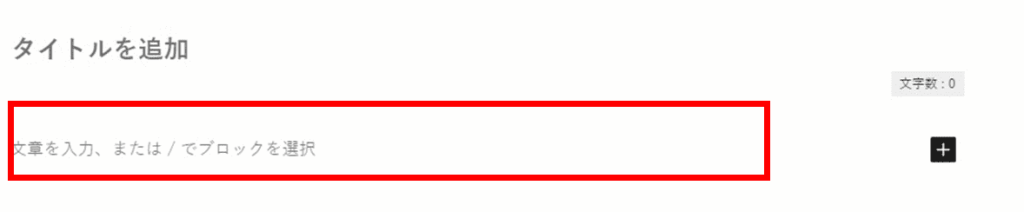
貼り付けたい場所(赤枠)を選んだら、ここにコードを貼ればいいのね?
いえ。デフォルトのエデッター(グーテンベルク)の赤枠部分にそのままコードを貼り付けてはいけません。

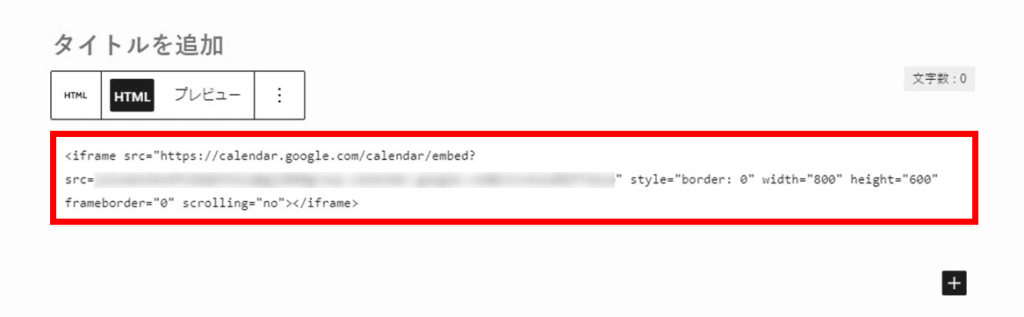
実際に貼り付けてみました。

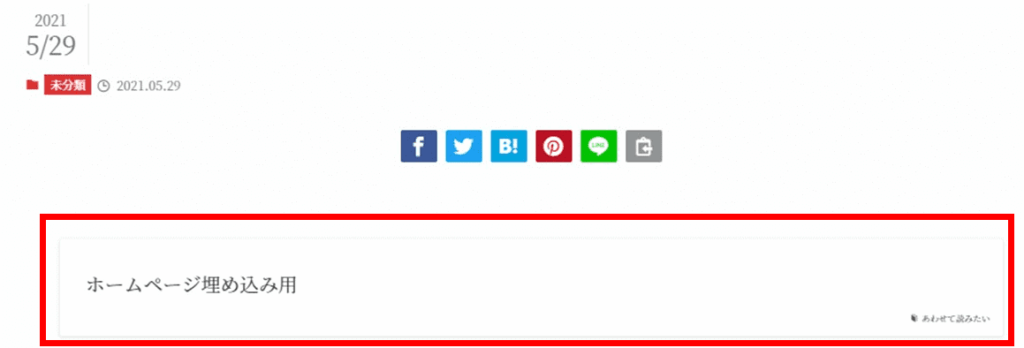
プレビューで確認するとこのような状態で表示されます。

カレンダーが表示されてない。ちゃんと埋め込まれず、ただのリンクになるんだね。
グーグルカレンダーは、特殊なコードを使用しているので、そのままの状態でコピペしてもうまく表示されません。
では、次は正しい埋め込み手順で進めて行きます。

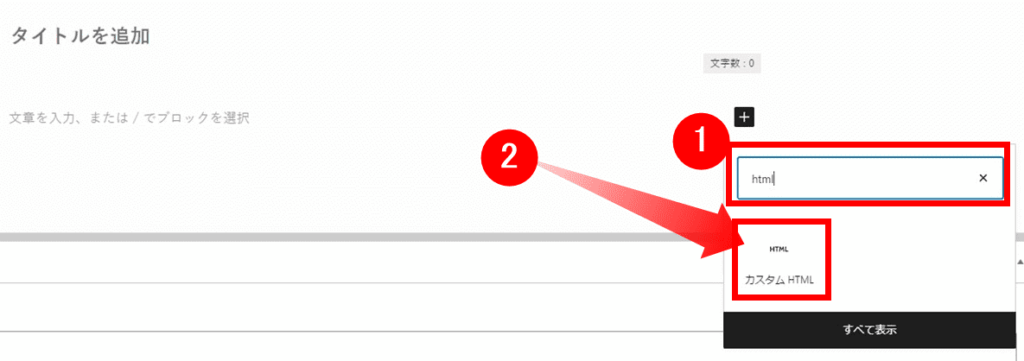
エディター(グーテンベルグ)のパーツで「カスタムHTML」を選択します。
すぐに見つからないようであれば、①検索画面に、「HTML」と入力すると、②表示させることができます。

パーツ「カスタムHTML」に埋め込みコードを貼り付けます。
今後はちゃんと埋め込みができたはずです。
埋め込んだグーグルカレンダーを見てみましょう。

グーグルカレンダーが埋め込まれているわ!
とっても簡単!
これで、グーグルカレンダーをブログやホームページに埋め込むための手順はわかったと思います。
埋め込み用のグーグルカレンダーの簡単カスタマイズ
グーグルカレンダーに表示させる項目は、変更することができます。
ご自身のブログやホームページにあったデザインにカスタマイズしましょう。
グーグルカレンダーのカスタマイズ項目

グーグルカレンダーに戻ってください。
先程、埋め込み用のHTMLコードをコピぺした「カレンダーの統合」項目へ行き、その下の「カスタマイズ」というボタンをクリックしてください。

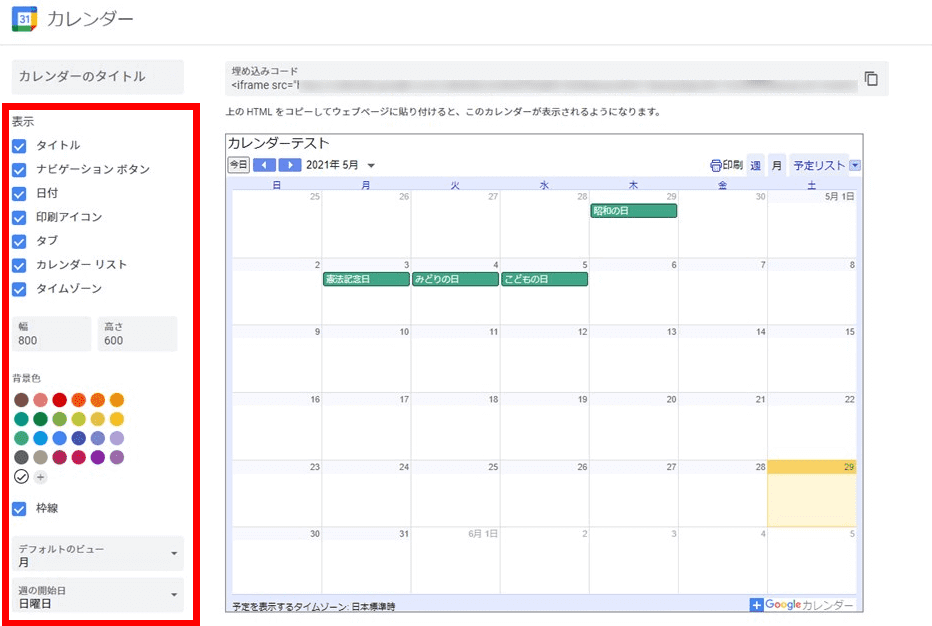
カレンダーのデザインをカスタマイズできるページに移動しますので、ここでカスタマイズをしていきます。
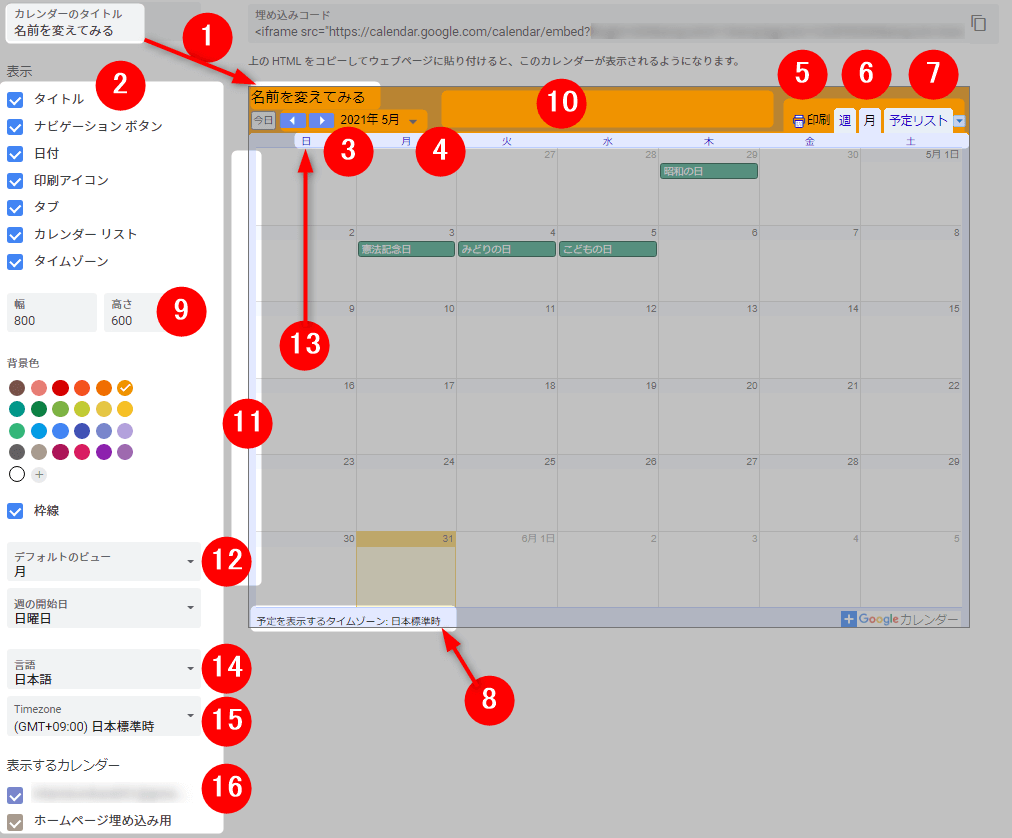
画像左側の赤枠で囲んでいるところがカスタマイズ可能な項目です。
カスタマイズしたカレンダーは、右側のプレビューで確認できるようになっています。
カスタマイズ可能な項目は以下の通りです。

- カレンダーのタイトル名
- タイトル
- ナビゲーション ボタン
- 日付
- 印刷アイコン
- タブ
- カレンダー リスト
- タイムゾーン
- 表示サイズ
- 背景色
- 枠線
- デフォルトビュー
- 週の開始日
- 言語
- タイムゾーン
- 表示するカレンダー
順番に説明していきます。
①カレンダーのタイトル名
カレンダーのタイトル名を設定します。先に作成したカレンダー名で良ければ、もう一度、同じタイトル名を入力してください。
②タイトル
②からは、ホームページやブログに埋め込んだカレンダーに、該当の項目を表示させるかの設定となります。
タイトルのチェックを外すと、タイトル部分が埋め込みカレンダーには表示されません。
③ナビゲーションボタン
ナビゲーションボタンで前月、次月の変更ができます。
④日付
表示されているカレンダーの月が表示されます。
⑤印刷アイコン
カレンダーを印刷してもらうように使用するのであればこの印刷アイコンはチェックを入れてください。
⑤タブ
月、週、予定リストを切り替えることができます。
⑦カレンダーリスト
日本の祝日など、登録しているカレンダーを切り替えできます。
⑧タイムゾーン
タイムゾーンの表示非表示を選択でいます。
⑨表示サイズ
ここからは、デザインの変更です。カレンダーの縦横サイズを変更できます。プレビューで変更後のサイズを見ることができますので色々とお試しください。
⑩背景色
背景色、ヘッダー部分の色を変更できます。
⑪枠線
画像の枠を表示させるか選択できます。
⑫デフォルトビュー
カレンダーのデフォルトの表示を、月、週、予定リストに切り替えることができます。
⑬週の開始日
週の頭を土・日・月の3つの曜日から選択可能です。デフォルトは日曜日になっています。
⑭言語
日本語以外の言語で表示させたい場合にはここで変更をします。
⑮タイムゾーン
日本以外の時間で表示させたい場合にはここで変更をします。
⑮表示するカレンダー
カレンダーリストに表示させるカレンダーを選択できます。基本的には作成したカレンダーだけにチェックを入れて他は外しておくといいです。
【グーグルカレンダー】コードをコピーして埋め込もう
全ての項目のカスタマイズを終了したら、カレンダーの上にある埋め込みコードをコピーしてください。
そして先程と同じように、コードをホームページやブログに貼り付ければ完了です。
カスタマイズしたカレンダーを貼り付けてみました。
違いが分かるようにサイズは横500、縦600で少し小さく設定しています。
日付や印刷アイコンなど表示項目を大きく削りました。
比較用に先で作成したカレンダーを下に埋め込んでおきます。
※スマートフォンではサイズの違いを確認することはできません。パソコンからご確認ください。
グーグルカレンダーをサイトに埋め込むメリットとデメリット
グーグルカレンダーをホームページに埋め込むことで、ホームページへ訪問する顧客に与えるメリットはこちらです。
- 美容室やカフェなら、営業日や休業日の確認
- スポーツ施設なら行事、イベント日程の共有
- 塾やスクールなら予約状況確認
お店の予定を記事にしてホームページに投稿にしなくても、グーグルカレンダーの更新さえすれば、最新の情報をホームページに表示させることができるので、ワードプレスの使い方を知らない従業員にも簡単に運営をお任せできますね。

これなら50代の私にもできそうだな。
ただし、デメリットもあります。
グーグルカレンダーの埋め込みというのは、要するにグーグルカレンダーという外部ツールをホームページ上で読み込ませて表示させる必要があるので、ホームページが表示される速度が多少は遅くなる可能性は考えられます。
ホームページトップ画面に、グーグルカレンダー以外の他のSNSの埋め込みが多いと、表示速度が激しく落ちる可能性があるので、なるべく不必要な埋め込みは削除することをお勧めします。
【簡単解説】グーグルカレンダーをホームページやブログに埋め込むメリットと方法!【カスタマイズ】
グーグルカレンダーをウェブサイトやブログに簡単に埋め込む手順、カスタマイズの方法、埋め込むメリット、デメリットを簡単に解説しました。
改めて埋め込む手順を記載しておきます。
- 埋め込み用のグーグルカレンダーを作成
- カレンダー設定ページ⇒カレンダーの権限を一般公開にする
- カレンダーをカスタマイズして好みのレイアウトにする
- 埋め込みHTLMコードをコピーしてワードプレスに貼り付ける
- カレンダーをカスタマイズをし、埋め込みHTLMコードをコピーして貼り付ければ完成

これでブログにお店の地図をのせることができるので集客アップに繋げたい