記事に価格表を入れたいけどやりかたがわからない

アフィンガーのテーブルの自由度が低いな〜

デフォルトのエディター(グーテンベルク)では、テーブルのセルの結合ができない?

AFFINGER5は、高機能で使いやすいワードプレスのテーマです。
[st_af id="57"]

使いやすいだけではなく、ユーザーが見やすい表のプラグインを教えよう!
テーブルは、料金比較など様々な場面使用用途が多いので、ここで覚えて、記事に厚みを持たせましょう!
今回の記事でわかること
- アフィンガー5のテーブルの使い方
- アフィンガー5のテーブルよりも使いやすいテーブルプラグイン TinyMCE Advancedの紹介
- TinyMCE Advanced の使い方
[st_af id="496"]
アフィンガー5のテーブルを使ってみよう
アフィンガー5のテーブルと書いていますが、正確には、ワードプレスで記事を書くためのエディターであるグーテンベルクに用意されているデフォルトのテーブルとなります。
投稿⇒新規追加で記事投稿画面を開いてください。
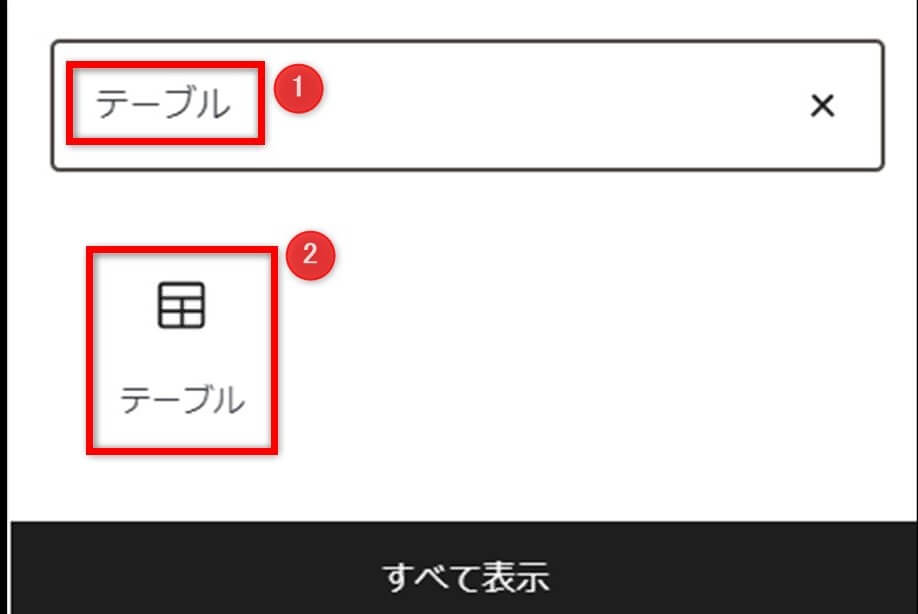
画面右の【+】を押して、ブロックからテーブルを探します。

①検索窓の「ブロックの検索」部分に、「テーブル」と入力すると②テーブルが表示されますのでクリックしてください。

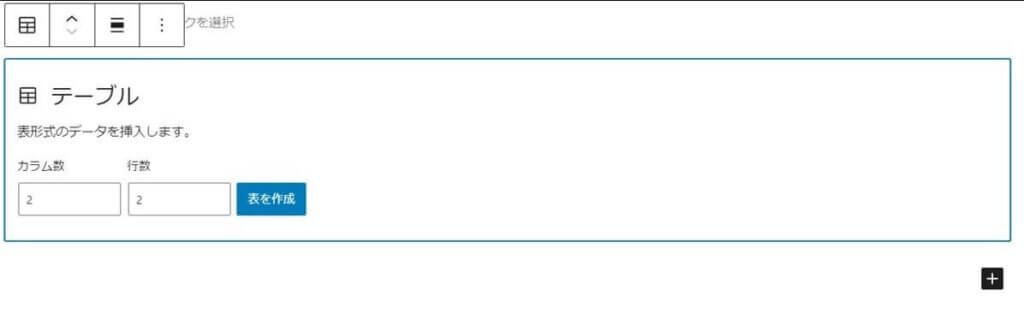
テーブル作成画面が現れます。

上図の「カラム数」「行数」を、任意で入力し、「表を作成」をクリックしてください。
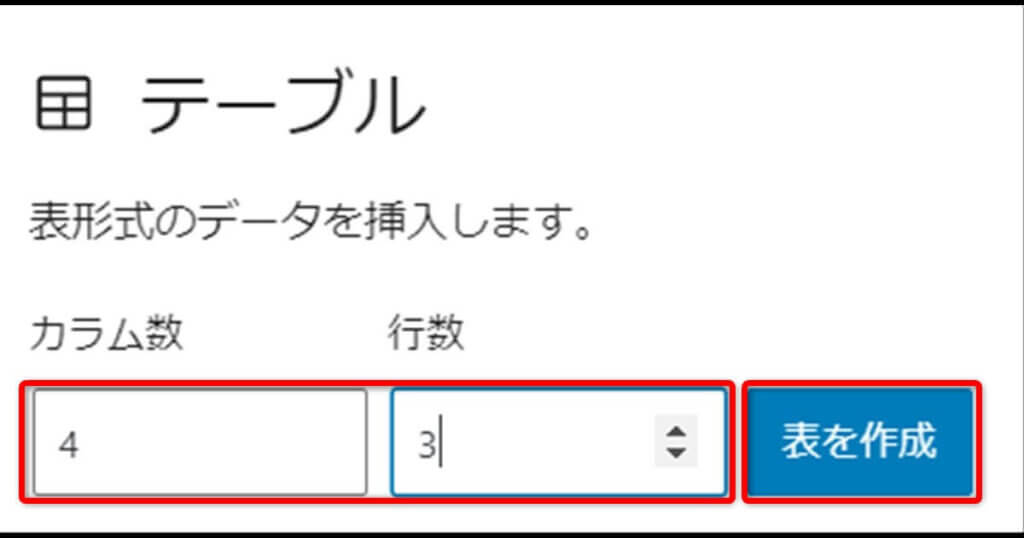
今回は、「カラム数」4、「行数」3で入力し、最後に「表を作成」ボタンをクリックします。

入力通りのテーブルが作成できました。

実際に、テーブルにデータを入力してみました。
| 商品会社 | アマゾン | 楽天 | ヤフー |
|---|---|---|---|
| サンプル1 | 12,000 | 11,000 | 11,200 |
| サンプル2 | 11,230 | 11,560 | 12,000 |
| サンプル3 | 9,800 | 1,1000 | 9,300 |
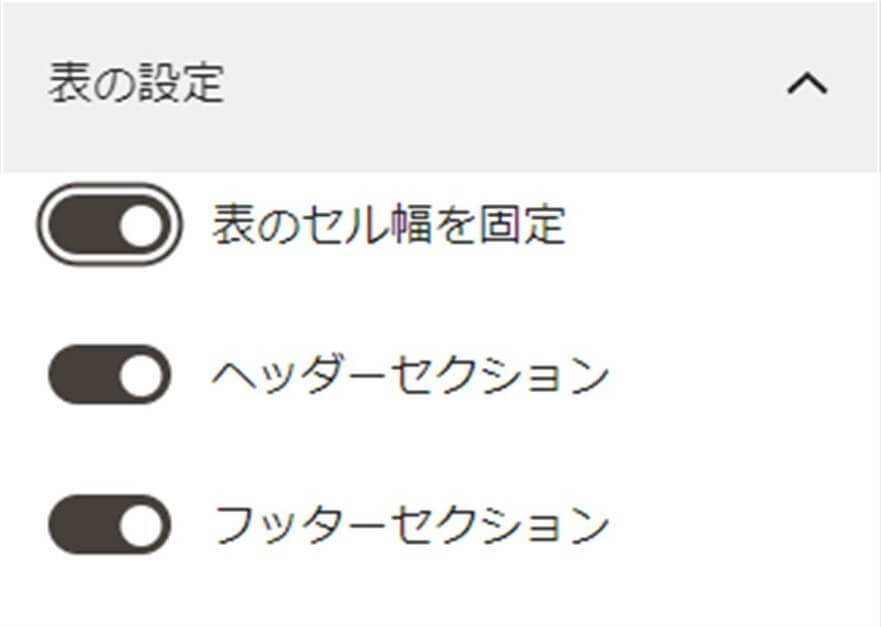
右側の「表の設定」から、一番上のセルを見出しにしたり、色をつけたりすることは可能です。

これだけでも、表を見せるだけであれば問題はありませんが、やはり物足りないという方も多いみたいですので、テーブル作成に最適なプラグインをご紹介します。
テーブルプラグイン【TinyMCE Advanced】でアフィンガー5のブログを更に進化させよう
TinyMCE Advancedとは?
テーブルプラグインで一番人気のTinyMCE Advancedのインストールの仕方や使い方をご紹介していきます。
TinyMCE Advancedは、グーテンベルクのデフォルトのテーブルに比べて自由度が高いので、テーブルを使用する頻度が高い方は必ず入れておくようにしましょう。
ダッシュボード⇒プラグイン⇒新規追加
からインストールをしましょう!

インストール完了後は、「有効化」をクリックしてください!

TinyMCE Advancedの使い方
ダッシュボード⇒投稿⇒新規投稿
から、記事作成画面に入り、クラシックエディターを表示させます。
もし、表示されていなければ、検索窓に「クラシック」と入力するか、下の「すべて表示」を押して、そこから選択してください。

クラシックエディターが表示されたら、テーブルを作成していきましょう。
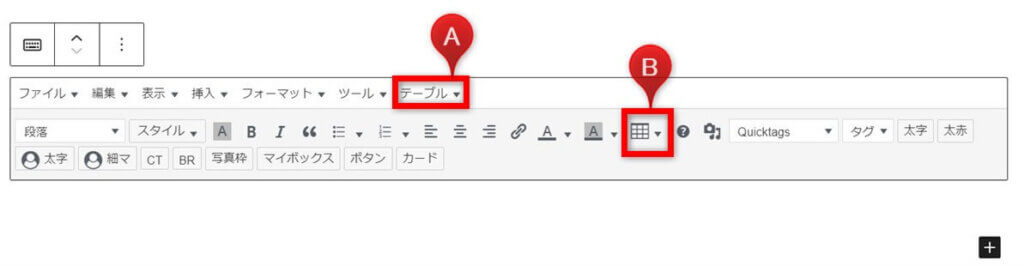
テーブルは、赤枠のA、Bのいずれからでも作成可能です。お好きな方を選択してください。

今回は、Bで進めていきます。
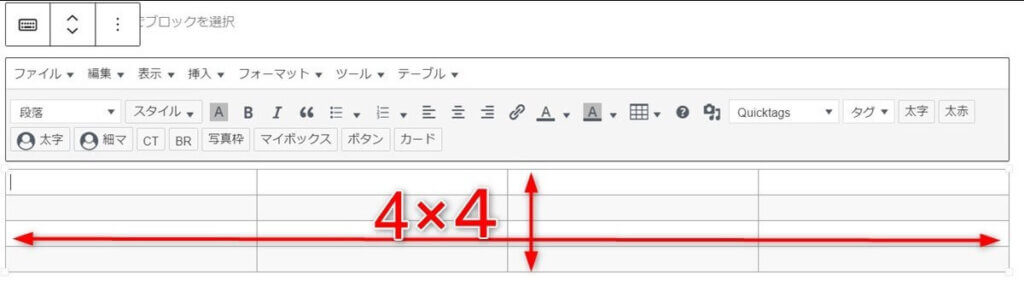
Bを選択、テーブル⇒縦横のテーブル数をここで選択します。

すると、画面にテーブルが表示されます。

セルの結合
便利な機能「セルの結合」のやりかたをご紹介。
- 結合したいセルをマウスで選択
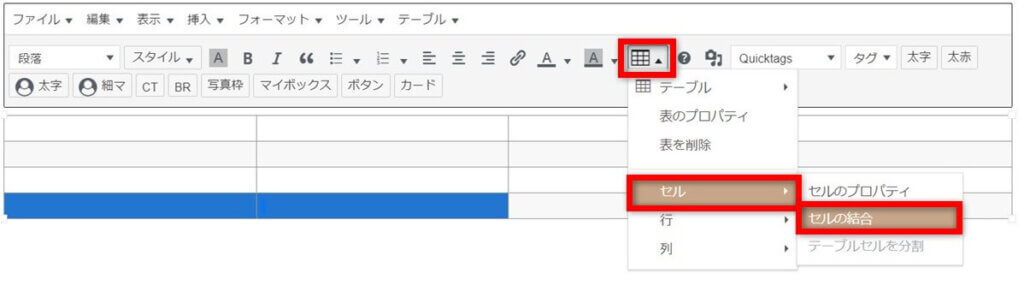
- テーブルボタンを選択
- 「セル」⇒セルの結合

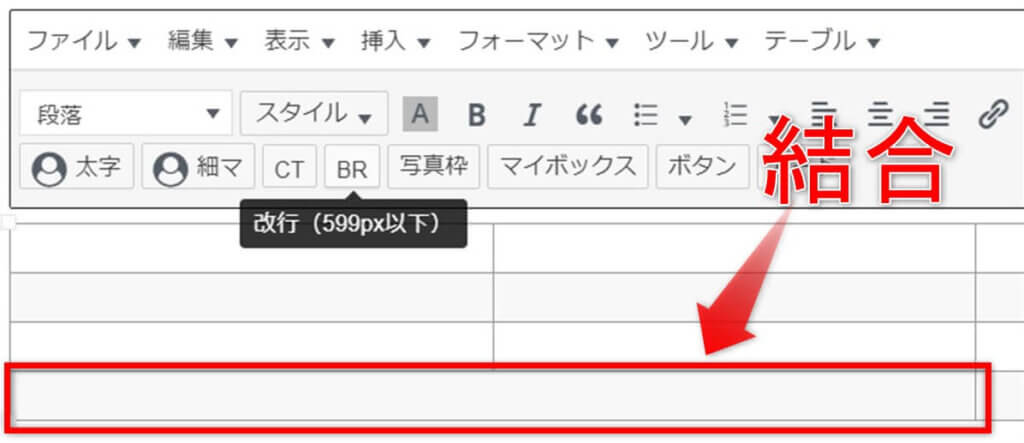
選択した2つのセルがしっかりと結合されました。

実際に入力したテーブル例です。
色を変えてみました。
| A社 | B社 | C社 | D社 | E社 | F社 | G社 | H社 | |
|---|---|---|---|---|---|---|---|---|
| 商品1 | 10,000円 | |||||||
| 商品2 | 20,000 | 18,000 | 19,000 | 19,500 | 19,800 | 20,000 | ||
| 商品3 | 19,800 | 20,000 | 19,300 | 20,000 | 18,900 | 20,100 | 20,000 | |

一目見ただけで、デフォルトとの違いがわかるじゃろ。
TinyMCE Advancedは、非常に使いやすいテーブルプラグインです。
アフィリエイトブログでは、料金比較表は頻繁に使用すると思いますので、ぜひインストールをしておきましょう。
TinyMCE Advancedで作ったテーブルがずれてしまう【AFFINGER5】
テーブルの横列が広くなってしまうと、スマホで見たときに、画面が左右にずれてしまうことがあります。
実際に横づれしてカクカクするページと、その修正方法を以下のページから確認することができます。
アフィンガー5の横づれするテーブル
アフィンガー5の横づれを修正したテーブル
※このページのテーブルは修正済です