![[STORES初心者向け]バナー登録の手順を画像20枚で簡単解説!リンクの貼り方からバナーのデメリットまでを紹介](https://be-free-life.com/wp-content/uploads/2021/07/21-1.png)
STORESのトップページにバナー画像を登録したい
バナー画像にリンクを貼ることはできるの?
バナー画像の作り方を知りたい
STORESは、テンプレートでデザインを選択できるだけでは無く、様々なパーツを使用することでトップページを簡単にカスタマイズすることが可能です。
そこで今回は、パーツの1つである[バナー]について色々とご紹介していきます。
今回の記事でわかること
- トップページにバナーを設置する手順
- バナーにリンクを貼る方法
- バナー素材の仕入れ方法
[STORES]トップページにバナーを設置する理由
![[STORES]トップページにバナーを設置する理由](https://be-free-life.com/wp-content/uploads/2021/07/20-1.png)
STOREのトップページはテンプレートだけで十分カッコいいんだけど、バナーを登録した方がいいの?
特に、バナーを貼り付ける必要が無ければ結構ですが、バナーには次の3つのメリットがあります。
バナーを設置する3つのメリット
テンプレートだけだと他のSTORESサイトと似たり寄ったりのデザインになってしまいますが、バナーの設置の工夫することで下記のメリットがあります。
- デザイン面:オリジナリティを出せます
- SNSへ誘導:お店のSNSリンクを貼って誘導することができます
- ユーザー満足度向上:Q&A(ストアへのよくある質問)ページやお問い合わせのリンクを貼ることでユーザーとの距離を縮め、満足度を高めることができます
注意点
SNSへの誘導は、購入を決めようとするユーザーに、ストアを離脱するキッカケを与えてしまうことにもなるので、ただ見栄えを良くするという理由だけでバナーを貼ることはおすすめしていません。
バナーを設置する目的を決めておこう
[STORES]トップページにバナーを設置する手順
普通、STORESのようなサイト構築ツールの管理画面はパソコン向けに作ってあることが多いのですが、STORESはスマホでも操作がしやすい管理画面になっています。
今回のバナーの設置手順はパソコン版ですが、これも見ることでスマホ版での編集も問題なくできるようになります。
では行きましょう。
パソコンの管理画面を開いてください。
![[STORES]トップページにバナーを設置する手順[パソコン版]①](https://be-free-life.com/wp-content/uploads/2021/07/11.png)
管理画面の左側の[メニュー]から[ストアデザイン]をクリックします。
![[STORES]トップページにバナーを設置する手順[パソコン版]②│パーツ編集](https://be-free-life.com/wp-content/uploads/2021/07/29-1024x480.png)
表示された画面右下の[+パーツ編集]をクリックします。
![[STORES]トップページにバナーを設置する手順[パソコン版]③│パーツ編集画面](https://be-free-life.com/wp-content/uploads/2021/07/30-1024x536.png)
[パーツ編集]画面です。
ここで、パーツを挿入したい場所にマウスを当てると、上の画像の青いラインと[+]のアイコンが表示されますので、クリックしてください。
その場所にパーツを挿入することになります。
パーツの場所は後で簡単に上下に移動できるので適当に選択して結構です。
![[STORES]トップページにバナーを設置する手順[パソコン版]④│バナー選択](https://be-free-life.com/wp-content/uploads/2021/07/31-1024x437.png)
[バナー]を選択してください。
![[STORES]トップページにバナーを設置する手順[パソコン版]⑤バナー編集モード](https://be-free-life.com/wp-content/uploads/2021/07/32-1024x409.png)
[バナー]の編集モードに入りました。
[NO IMAGE](未登録)バナーが3つ並んでいます。
- [EDIT]でバナーを編集することができます
- [ゴミ箱]をクリックするとバナーを削除します
- [↑↓]で[バナー]パーツを上下に移動することできます
では、バナーを登録しましょう。
①の[EDIT]をクリックしてください。
![[STORES]トップページにバナーを設置する手順[パソコン版]⑥バナー登録](https://be-free-life.com/wp-content/uploads/2021/07/33.png)
[バナー]登録画面が出現します。
![[STORES]トップページにバナーを設置する手順[パソコン版]⑦バナー枚数選択](https://be-free-life.com/wp-content/uploads/2021/07/34.png)
[バナー]に表示させる画像の枚数を選択します。
デフォルトは3枚です。
枚数ごとの推奨サイズです。
- 1枚:1880×360(推奨)
- 2枚:900×360(推奨)
- 3枚:600×360(推奨)
![[STORES]トップページにバナーを設置する手順[パソコン版]⑧│サイズのトリミング](https://be-free-life.com/wp-content/uploads/2021/07/35-1.png)
画像選択時に[最適サイズにトリミングする]かどうかを選択します。
上の画像で[最適サイズにトリミングする]にチェックを入れた状態だと下のようになります。
![[STORES]トップページにバナーを設置する手順[パソコン版]⑨│トリミングする](https://be-free-life.com/wp-content/uploads/2021/07/38-1024x580.png)
正方形に近い画像の上下がカットされて、ストアーズのバナーの最適なサイズに合わされました。
では、次は[最適サイズにトリミングする]のチェックを外してみます。
![[STORES]トップページにバナーを設置する手順[パソコン版]⑩トリミングしない](https://be-free-life.com/wp-content/uploads/2021/07/39.png)
正方形の状態で登録されました。
お好みのサイズで登録してください。
[STORES]バナーにURLを登録してSNSやお問い合わせに飛べるようにしよう
画像登録を終えたら次は各画像にURLを登録してSNSやお問い合わせページに飛べるようにしてあげましょう。
今回はフェイスブックやインスタグラムの画像を使用します。
![[STORES]バナーにURLを登録してSNSやお問い合わせに飛べるようにしよう①](https://be-free-life.com/wp-content/uploads/2021/07/40.png)
リンクさせたい画像の右上の縦の点3つをクリックすると[リンクを設定]が表示されますのでクリックします。
![[STORES]バナーにURLを登録してSNSやお問い合わせに飛べるようにしよう②│リンク設定](https://be-free-life.com/wp-content/uploads/2021/07/41-1024x515.png)
リンク先のURLを入力し終えたら[設定をする]をクリックして登録します。
![[STORES]バナーにURLを登録してSNSやお問い合わせに飛べるようにしよう③│保存をクリック](https://be-free-life.com/wp-content/uploads/2021/07/37.png)
[保存]ボタンを押して[バナー]の登録が終わります。
後は、[↑↓]で場所を移動させたり、他のパーツの登録をしてください。
![[STORES]バナーにURLを登録してSNSやお問い合わせに飛べるようにしよう④│編集を完了](https://be-free-life.com/wp-content/uploads/2021/07/42-1024x473.png)
そして、最後に右下の[編集を完了]ボタンを押し、
![[STORES]バナーにURLを登録してSNSやお問い合わせに飛べるようにしよう⑤│デザインを保存](https://be-free-life.com/wp-content/uploads/2021/07/43-1024x438.png)
右上の[デザインを保存]をクリックして編集したパーツの保存をしてください。
これで、[バナー]の登録は終了です。
バナーで使用する[STORES]の無料素材の入手方法
![バナーで使用する[STORES]の無料素材の入手方法①バナー素材をギャラリーで探す](https://be-free-life.com/wp-content/uploads/2021/07/36.png)
先の項目で使用したフェイスブックやインスタグラムの画像はSTORESの無料素材です。
画像登録時の[バナー素材をギャラリーストアで探す]の遷移先のギャラリーページからダウンロードしてご利用ください。
![バナーで使用する[STORES]の無料素材の入手方法②│SNSやお問い合わせバナー](https://be-free-life.com/wp-content/uploads/2021/07/44-1024x464.png)
上のバナー画像の他にもお正月、バレンタインデー、クリスマス、ハロウィンなど、たくさんのイベントバナーも用意されているぞ
[STORES]バナー画像をカッコよくして他のストアとの差別化を図る方法
STORESの素材のSNSバナーを使っているストアをよく見る。
アパレルのストアなんで、他のストアとの差別化を図りたいのはもちろんだけど、デザインもスタイリッシュにしたい。
ファッション関係のストアのオーナーさんは、やはりオシャレなのでストアのデザイン1つにしても手を抜きません。
そういうストアの場合は、STORESが用意した無料バナーでは満足できないと思います。
でも、バナーの制作に割く時間がもったいない。
そういう人たちにおすすめしているのは、[ココナラ]です。
[ココナラ]には、様々なスキルを持った人たちが集まっています。
世間のデザイナーに依頼するよりもかなり低価格で、あなた好みのハイクオリティなバナーやアイコンを製作してくれる相手を探すことができます。
私も、ココナラで作ってもらったぞ!
500円で作ってくれるところもあるぞ。世間ではありえない価格に驚くぞ。
登録は無料なので、この機会に登録をしておくとお勧めします。
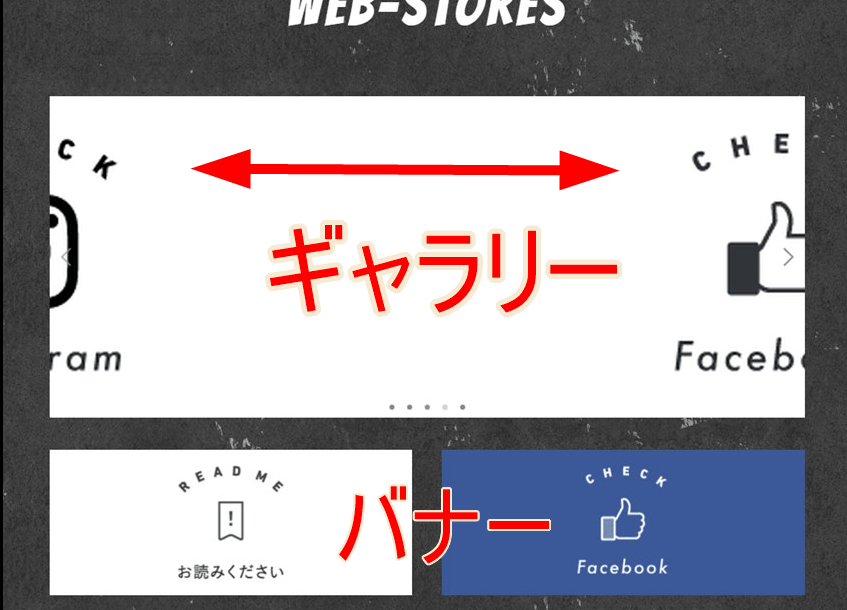
[STORES]バナーとギャラリーの違い
バナーとギャラリーの違いって何?
ウェブ初心者の中には[バナー]と[ギャラリー]を知らない人も大勢います。
ここでは、一般的な[バナー]と[ギャラリー]の違いではなく、STORESの中での違いをご説明していきます。

| バナー | ギャラリー | |
|---|---|---|
| 画像サイズ | 3枚:600×360(推奨) | 940px ×400px推奨 |
| 画像の登録枚数 | 3枚 | 5枚 |
| 画像スライド | しない | 自動で動く |
| リンク設定 | 可能 | 可能 |
| 設置場所 | 変更可 | 変更可 |
画像からもわかるように、[ギャラリー]のサイズの方が大きいです。
よくある設置場所は、ページの上部、トップ画像の下あたりに設置されることが多いと思います。
大きいのでデザインにこだわるとストアのイメージもガラッと変えることが可能です。
スライド式なので動きがあるストアに見えます。
[バナー]は、どちらかと言えばストアの中部から下部に設定されることが多いと思います。
中部だとSNSのリンクなど、下部だとお問い合わせやQ&Aページへのリンクが一般的かもしれません。
[STORES]バナーを設置する際の注意点
バナーを設置する時点では特に注意することは無いのですが、STORESのデザイン(テンプレート)の変更をすると、バナー含む、テンプレートに実装されていない後付けのパーツはすべて消去してしまいます。
せっかく作ったトップページのデザインをまた新たに作り直す必要があるのでくれぐれも気を付けてください。
消えてしまうパーツ一例
- バナー
- コラム
- ギャラリー
- ニュース
- アイテム
- カテゴリー
- ランキング
[STORES初心者向け]バナー登録の手順を画像20枚で簡単解説!リンクの貼り方からバナー設置の注意点までを紹介についてのまとめ
[STORES初心者向け]バナー登録の手順を画像20枚で簡単解説!リンクの貼り方からバナー設置の注意点までを紹介をまとめてみました。
初心者にも簡単にSTORESのバナー画像の登録、設置、URLの入力ができる手順を開設させていただきました。
バナーは無くても問題がありませんが、目的をもったバナーであるのなら、設置することでさらに集客に適したストアになると思います。
デフォルトの画像ではなく、思い切ってあなたのストア独自の画像を登録して、他のストアとの差別化をこの機会に図ってもいいでしょうね。