ラインみたいな会話の吹き出しが作れるプラグインを教えてちょ!


アフィンガー5では、会話形式の装飾がデフォルトで用意されているのでプラグインは不要じゃ!
吹き出しとは?

AFFINGER5(アフィンガー)には、このような会話形式の吹き出しがデフォルトで用意されていて、背景に色をつけたり、アイコンを動かしたりすることもできます。
吹き出しを使用するメリット
ブログ記事を、文章だけで構成すると、読み手にとって非常に読みづらくなります。
吹き出しを入れることで、ユーザーにとって読みやすくなることはもちろん、会話形式にすることで文章をカジュアルにすることができるので、あなたの作業を楽にすることができます。
また、会話をQ&A形式にし、ユーザーの悩みをキャラクターの発言に置き換えることで、ターゲットを明確に設定することが容易になります。
吹き出しの登録
アイコン画像用意
吹き出しで会話をさせるアイコン画像を用意しましょう。
無料画像でも構いませんが、ブログの顔となるキャラクターのブランディングのためにも、世界に1つだけのキャラクターを作っておくことをオススメします。
ココナラ ![]() であれば、1,000円〜数千円くらいで作ってもらえますよ。
であれば、1,000円〜数千円くらいで作ってもらえますよ。

私や、メルメルもココナラで作ってもらったぞ!
いらすとや等、ハイクオリティなフリー画像サイトもたくさんあるけど、あなただけのブログを目指すなら、ココナラでオリジナルのキャラクターを作ってもらうことをオススメするよ!

アイコン画像登録
アイコン画像が用意できたら、ワードプレスに登録しましょう。
WordPress管理画面(ダッシュボード)の「AFFINGER5 管理」>

「会話・ファビコン等」と進み、

「会話風アイコン」の項目から画像(80px以上の正方形推奨)をアップロードしてください。
- アイコン名のところに、キャラクターの名前を入力
- URLに、アイコン画像のURLを入力⇒「アップロード」から使用したいアイコンを選択

AFFINGER5のデフォルトでは、アイコン画像を8つまで登録可能です。
ここでは、アイコン画像登録以外にもできることがあります。

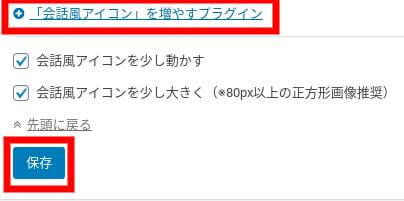
「会話風アイコン」を増やしたい場合は、【+「会話風アイコン」を増やすプラグイン】から、有料プラグインを購入してください。
「会話風アイコンを少し動かす」にチェックを入れると、アイコン画像が少し動きます。
「会話風アイコンを少し大きく」にチェックを入れると、アイコン画像が少しだけ大きくなります。
※80px以上の正方形画像推奨



下の画像のほうが、アイコンが大きいね!
登録したら、保存ボタンを押して終了です。
このように表示されます。

吹き出しの使い方
グーテンベルク
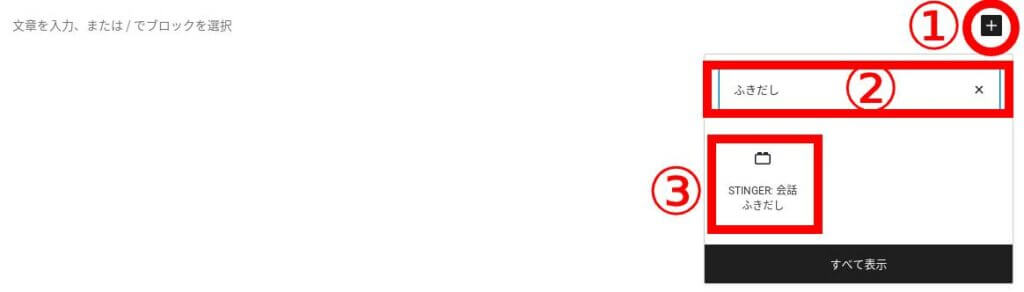
グーテンベルクの場合は、①右の【+】を押し、②検索窓に「ふきだし」と入力すると、③「STINGER 会話 ふきだし」が表示されます。


すると、すぐに会話風アイコン1に登録されているアイコン画像が、このように表示されるのじゃ!
アイコンの変更と向きを変更する
右側の「会話風ショートコード」から、他のアイコン画像に変更することが可能です。

会話風アイコン2を選択すると、メルメルが表示されます。
また、その下の「向き」ボタンを押すと、
このように、右側に表示されるようになるぞ!

クラシックエディター
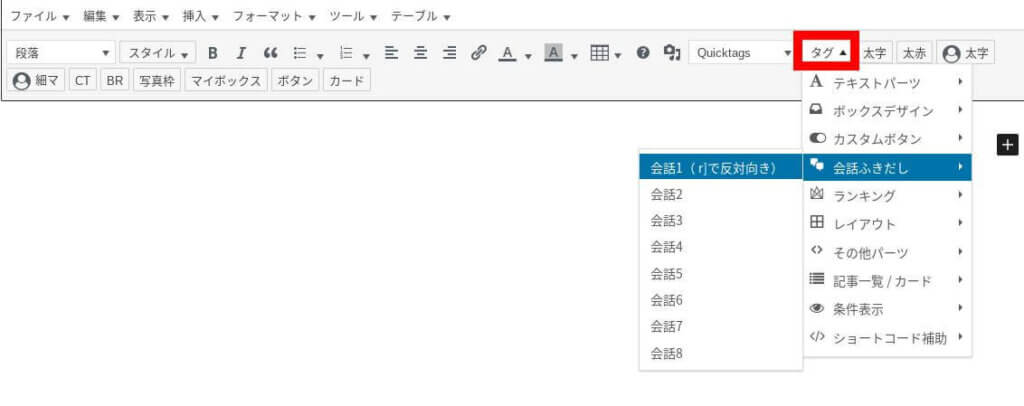
クラシックエディターの場合は、ツールバーの「タグ」を選択すると「会話ふきだし」が表示されます。


会話1を選択するとショートコードが表示されるぞ!
クラシックエディターで、向きを変えてあげる方法は、グーテンベルクより若干難易度が高めです。
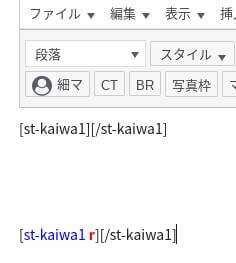
上のコードがデフォルトで、下のコードは変更済みのコードです。

r]で反対向き
rを入れてあげる場所は、kaiwa1の1の後に半角スペースを入れたその後です。
これで、アイコン画像が右に表示されるぞ!

吹き出しの色の代え方
WordPress管理画面(ダッシュボード)の「外観」>「カスタマイズ」へ進みます。

【+】オプションカラーを選択します。

下の方に、「会話風ふきだし」を選択します。

吹き出しの背景色を選択します。会話1〜会話8までの背景色をここで決めることができます。

背景色を決めたら、最後に「公開」ボタンを押すことを忘れないように。

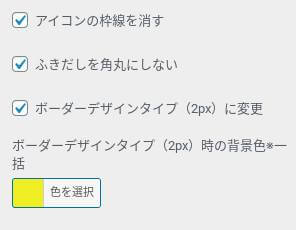
また、一番下には、「アイコンの枠線を消す」「ふきだしを角丸にしない」「ボーダーデザインタイプ(2px)に変更」という項目がありますのですべてにチェックを入れて、背景色も黄色にしてみます。

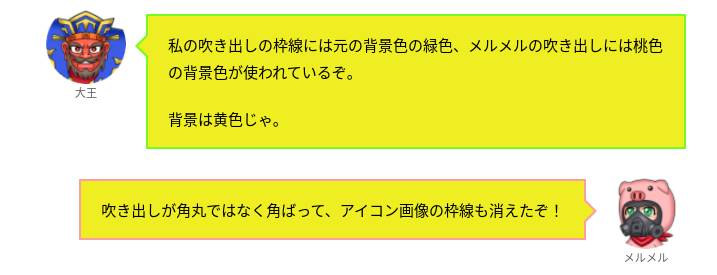
変更後の吹き出しです。

吹き出しのポイント
今回は、プラグインを使わないで吹き出しを入れる方法を解説しました。
記事中に、適度に吹き出しを入れてあげることで、記事を軽くして読みやすくしてくれますが、入れすぎると逆に読みにくくなるので注意が必要です。

吹き出しに限らず、何でも適度に入れてあげるとよいぞ!